In this article, I will show you how to upload a file using file upload control in asp.net. Make sure you should give access permission for the drive (folder).
You can select a file using file upload control, When the user clicks the upload button we can use the file upload controls SaveAs method to save the file and save it under the project root folder and we can show the status in the label.
Design page Default.aspx:
<table style="padding: 20px;">
<tr>
<td>
<asp:Label ID="lblFilename" runat="server" Text="Browse:"></asp:Label>
</td>
<td>
<asp:FileUpload ID="fileUpload1" runat="server" />
</td>
</tr>
<tr>
<td colspan="2">
</td>
</tr>
<tr>
<td colspan="2">
<asp:LinkButton runat="server" OnClick="lnkUpload_Click" Font-Underline="False">Upload</asp:LinkButton>
</td>
</tr>
</table>
Code behind Default.aspx.cs:
protected void lnkUpload_Click(object sender, EventArgs e)
{
filename = Path.GetFileName(fileUpload1.PostedFile.FileName);
fileUpload1.SaveAs(Server.MapPath("Uploads/" + filename));
Response.Write("File uploaded sucessfully.");
lblFilename.Text = "Uploads/" + fileUpload1.FileName;
}
Ouput:

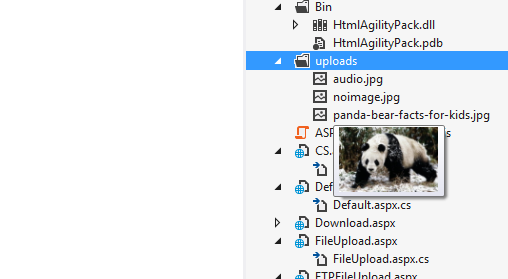
file save at the specified folder path:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article